Installing Javascript SDK
Step 1. Add the code
<!-- Pull the Wootric Snippet -->
<script type="text/javascript" src="https://cdn.wootric.com/wootric-sdk.js"></script>
<!-- begin Wootric code -->
<script type="text/javascript">
window.wootricSettings = {
email:'nps@example.com',// TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a Unix timestamp.
account_token: 'NPS-xxxxxxx'
};
// Request a survey
window.wootric('run');
</script>
...//The rest of the widget...
<!-- end Wootric code -->
Once you are signed up on the Wootric homepage, you will be taken directly to an installation page. If you’re a returning visitor, sign in at wootric.com and click on the “Settings" button near the top right of the page. Navigate to the Javascript Setup Guide and you will see a code snippet with a unique account_token for you to install.
For HTML5 async support read here
Step 2. Customize the Survey
This is an important step! Customize your survey with the name of your product or company. As needed, make changes to our trusted survey and sampling defaults.
Step 3. View your Responses Live!
Comment out the lines wootric_survey_immediately = true and wootric_no_surveyed_cookie = true when you are ready for production. Alternatively, leave the line in the code for testing purposes or to survey the customer upon every visit to a specific page.
<!-- Pull the Wootric Snippet -->
<script type="text/javascript" src="https://cdn.wootric.com/wootric-sdk.js"></script>
<!-- begin Wootric code -->
<script type="text/javascript">
// TEST ONLY FLAGS - REMOVE BEFORE GOING LIVE
wootric_survey_immediately=true; //Overwrites sampling settings and forces the server to return true to all survey requests.
wootric_no_surveyed_cookie = true; //Disables the cookie writing after a survey is taken effectively disabling any client side mechanisms to prevent multiple surveys from being rendered.
// END OF TEST ONLY FLAGS
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx' };
//Request a survey
window.wootric('run');
</script>
<!-- end Wootric code -->
That’s it! Once your Wootric snippet is installed, eligible users will immediately start being surveyed. Depending on the traffic of your site, you could start to see responses within a few minutes. Responses will come in to your Wootric dash in real time.
No data yet?
We provide a link within your empty dashboard to a sample dash with dummy data.
I’d like to do some testing first. How do I ensure that the survey shows up on demand?
You can easily install Wootric in your development environment for testing. The snippet is already set up to show the survey immediately for testing purposes only.
Additional notes on Wootric snippet placement:
For sites with registered users:
If your site has registered users, we recommend that you paste the tag on only the pages that your logged in users will access to allow unique user identification.
For ecommerce sites:
If your site has a checkout flow, we recommend that you paste the tag on pages that won’t interrupt checkout. The most commonly used location is the transaction completion page.
Async Support:
<!-- begin Wootric code -->
<script type="text/javascript">
wootric_survey_immediately = true;
window.wootricSettings = {
email: 'customer@example.com',
created_at: 1234567890,
account_token: 'NPS-XXXXXXXX'
};
</script>
<script type="text/javascript" src="https://cdn.wootric.com/wootric-sdk.js" async onload="window.wootric('run')"></script>
We support the HTML5 async attribute to load our snippet.
The wootricSettings object is initialized as depicted above.
Take a close look at the onload attribute, it will guarantee that your service is called when the script has loaded.
Google Tag Manager:
You may use Google Tag Manager to install and manage the Wootric snippet.
- Add a new tag of type
custom HTML - Paste the Step 1 snippet inside the HTML container
- Tweak tag firing priority if required
- Set tag firing options to trigger once per page
Single Page App (SPA)
Click here for complete examples of different frameworks such as Angular, React, Vue and Ember.
The simplest integration
<!-- Pull the Wootric Snippet -->
<script type="text/javascript" src="https://cdn.wootric.com/wootric-sdk.js"></script>
<!-- begin Wootric code -->
<script type="text/javascript">
// TEST ONLY FLAGS - REMOVE BEFORE GOING LIVE
wootric_survey_immediately=true; //Overwrites sampling settings and forces the server to return true to all survey requests.
wootric_no_surveyed_cookie = true; //Disables the cookie writing after a survey is taken effectively disabling any client side mechanisms to prevent multiple surveys from being rendered.
// END OF TEST ONLY FLAGS
window.wootricSettings = {
email:'customer@example.com', //TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, //TODO:replace it with date when your customer signed up
account_token: 'NPS-XXXX' //TODO:replace it with your account token
};
window.wootric('run');
</script>
<!-- end Wootric code -->
- Put this code snippet on your index.html
- Update the TODOs
- When you re-load the page, you should see Wootric survey show up.
- You are done.
AngularJS Example (using Factory)
// 1. Load Wootric JS SDK
<script type="text/javascript" src="https://cdn.wootric.com/wootric-sdk.js"></script>
// 2. Create Factory
app.factory('wootricFactory', function() {
window.wootricSettings = {
email: 'customer@example.com',// TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a 10 digit Unix timestamp.
account_token: 'NPS-xxxxxxxx' // This is your unique account token.
};
return {
run: function() {
window.wootric_survey_immediately = true; // Shows survey immediately for testing purposes. TODO: Comment out for production.
window.wootric_no_surveyed_cookie = true; // Bypass cookie based throttle for testing purposes. TODO: Comment out for production.
window.wootric("run");
}
}
});
// 3. Using the factory in your controller
app.controller('myController', [
'wootricFactory',
function(wootricFactory){
wootricFactory.run();
}
]);
// 4. Optional: More control on survey display
User.getData().then(function (wootricFactory) {
wootricFactory.run();
});
- Load Wootric JS SDK: add below script tag to the file where you load all other 3rd party script.
- Create Factory: add below code snippet to create wootricFactory so it can be fired in a single-page application with wootricFactory.run().
- Using the factory in your controller.
- Optional: More control on survey display – say you want to delay the “triggering” of Wootric until after user data is available.
Click here for angularjs code example
Angular Example (using Directive)
// 1. Create Directive
import { Directive, AfterViewInit, ElementRef } from '@angular/core';
@Directive({
selector: '[appWootric]'
})
export class WootricDirective implements AfterViewInit {
constructor(private elementRef: ElementRef) {
window['wootric_no_surveyed_cookie'] = true; // Shows survey immediately for testing purposes. TODO: Comment out for production.
window['wootric_survey_immediately'] = true; // Bypass cookie based throttle for testing purposes. TODO: Comment out for production.
window['wootricSettings'] = {
email: 'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a 10 digit Unix timestamp.
account_token: 'NPS-xxxxxxxx' // This is your unique account token.
};
}
ngAfterViewInit() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://cdn.wootric.com/wootric-sdk.js';
script.async = true;
script.onload = function() {
window['WootricSurvey'].run();
};
this.elementRef.nativeElement.appendChild(script);
}
}
// 2. Use Directive
<div style="text-align:center" appWootric>
<h1>
Welcome to Wootric!
</h1>
</div>
- Create Directive
- Use Directive
Click here for Angular code example
React Example (using Component)
// 1. Create Component
import React from 'react';
class Wootric extends React.Component {
componentDidMount() {
let setupScript = document.createElement('script');
setupScript.type = 'text/javascript';
setupScript.id = 'wootric-settings';
setupScript.async = true;
setupScript.innerHTML = `
wootric_no_surveyed_cookie = true;
wootric_survey_immediately = true;
window.wootricSettings = {
email: 'customer@example.com',
created_at: 1234567890,
account_token: 'NPS-xxxxxxxx'
};
`;
if (document.getElementById('wootric-settings') == null) {
document.body.appendChild(setupScript);
}
// Beacon
let beacon = document.createElement('script');
beacon.type = 'text/javascript';
beacon.id = 'wootric-beacon';
beacon.async = true;
beacon.src = 'https://cdn.wootric.com/wootric-sdk.js';
beacon.onload = function() {
window.wootric('run');
};
if (document.getElementById('wootric-beacon') == null) {
document.body.appendChild(beacon)
};
}
render() {
return (
<div/>
);
}
}
export default Wootric;
// 2. Use Component
import React from 'react';
import Wootric from './Wootric';
function App() {
return (
<div className="App">
<header className="App-header">
Welcome to Wootric
</a>
</header>
<Wootric/>
</div>
);
}
export default App;
- Create Component
- Use Component
Click here for React code example
More Examples
More code examples can be found here.
That’s it! Once your Wootric snippet is installed, eligible users will immediately start being surveyed. Depending on the traffic of your site, you could start to see responses within a few minutes. Responses will come in to your Wootric dash in real time.
Custom Messages
Wootric allows you to customize messaging within the survey. This is done with the customMessages object.
Note: This method is for advanced/custom installs only. Custom messages can be set within the Wootric settings page.
When the customMessages object is not specified, the default messages will be presented instead. By default, we present the following messages:
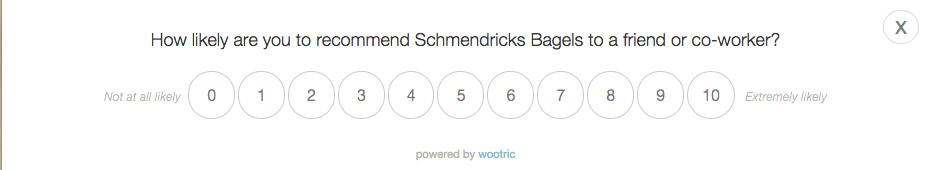
- The default Wootric question: “How likely are you to recommend Wootric to a friend or co-worker?”
- The default follow-up question: “Thank you! Care to tell us why?”
- The default placeholder text: “Help us by explaining your score.”
Full example
<!-- begin Wootric code -->
<script>
window.wootricSettings = {
email: 'nps@example.com', // TODO: The current user's email address.
created_at: 1234567890, // TODO: The current user's signup date as a Unix timestamp.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx'
};
window.customMessages = {
followup_question: "Custom message for all scores",
followup_questions_list: {
detractor_question: "Custom message for detractors",
passive_question: "Custom message for passives",
promoter_question: "Custom message for promoters"
},
placeholder_text: "Custom placeholder for all scores",
placeholder_texts_list: {
detractor_text: "Custom placeholder text for detractors",
passive_text: "Custom placeholder text for passives",
promoter_text: "Custom placeholder text for promoters"
}
};
</script>
<!-- end Wootric code -->
This example shows how the full ready Wootric snippet looks like with the custom messages specified.
For instance, if the followup_question and followup_questions_list properties are set at the same time, the messages from the followup_questions_list property will be shown.
followup_question
This will be shown after choosing the score regardless of its value.
window.customMessages = {
followup_question: "Custom message for all scores",
};
Defines the main follow-up question for all scores. Therefore, you will see the same question, regardless of which score you have chosen.
If this property is not specified, the default follow-up question will be shown instead.
followup_questions_list
An object that contains custom messages for detractors, passives and promoters.
There are the following properties that you may specify:
- detractor_question
- passive_question
- promoter_question
If you set e.g. one property of the three available, you will see the message for the property that you have specified. For the rest of the properties, the default message will be presented according to the score that the user has selected.
window.customMessages = {
followup_questions_list: {
detractor_question: "Custom message for detractors",
passive_question: "Custom message for passives",
promoter_question: "Custom message for promoters"
}
};
detractor_question
Contains the message that will be presented to a detractor i.e. when a user selects the score from the range of 0-6.
window.customMessages = {
followup_questions_list: {
detractor_question: "Custom message for detractors",
}
};
passive_question
Contains the message that will be presented to a passive i.e. when a user selects the score from the range of 7-8.
window.customMessages = {
followup_questions_list: {
passive_question: "Custom message for passives"
}
};
promoter_question
Contains the message that will be presented to a promoter i.e. when a user selects the score from the range of 910.
window.customMessages = {
followup_questions_list: {
promoter_question: "Custom message for promoters"
}
};
placeholder_text
Contains a placeholder text that is presented to the user after selecting the score.
If this property is not specified, the default placeholder will be shown instead.
window.customMessages = {
placeholder_text: "Custom placeholder for all scores"
};
placeholder_texts_list
window.customMessages = {
placeholder_texts_list: {
detractor_text: "Custom placeholder text for detractors",
passive_text: "Custom placeholder text for passives",
promoter_text: "Custom placeholder text for promoters"
}
};
An object that holds custom placeholder texts for detractors, passives and promoters.
Currently we offer the following properties for you to specify:
- detractor_text
- passive_text
- promoter_text
If you set e.g. one placeholder property of the three available, you will see the message for the property that you have specified. For the rest of the properties, the default placeholder text will be presented according to the score that the user has selected.
detractor_text
Contains a placeholder text presented to a detractor when the score value from the range of 0-6 has been selected.
window.customMessages = {
placeholder_texts_list: {
detractor_text: "Custom placeholder text for detractors"
}
};
passive_text
Contains a placeholder text presented to a passive when the score value from the range of 7-8 has been selected.
window.customMessages = {
placeholder_texts_list: {
passive_text: "Custom placeholder text for passives"
}
};
promoter_text
Contains a placeholder text presented to a promoter when the score value from the range of 9-10 has been selected.
window.customMessages = {
placeholder_texts_list: {
promoter_question: "Custom message for promoters"
}
};
ask_permission_to_share_feedback
A variable to ask your users if they wish to be contacted about their feedback. This option creates a checkbox on the open-ended feedback section of the survey, which by default is selected. The user’s selection (opt in/out) creates a filter in your Wootric Dashboard to indicate and sort by their status. It’s also possible to customize the wording of the label by using the permission_labels flag. The default wording is: ‘I give permission to contact me about sharing my feedback’ in English. Each language you wish to customize should have its own key and value. Otherwise, the survey will revert to the default English text.
We will create a filter to identify the users who opted in as shown in the picture.
window.wootricSettings = {
account_token: 'NPS-YOURTOKEN',
email: 'your@email.com'
ask_permission_to_share_feedback: true
permission_labels: {
EN: 'I give permission to contact me about sharing my feedback',
JA: '私は私のフィードバックを共有することについて私に連絡する許可を与える'
}
}

Modal Settings
There are three settings available for customizing the wootric modal: modal_theme, modal_footprint and modal_position. If no settings are provided the modal will default to “light normal bottom”, same if you skipped some of them - default value will be used for the missing ones.
wootric_recommend_target
window.wootricSettings = {
wootric_recommend_target: "Custom Wootric recommend target text"
};
Contains a customized recommend target text that is the end part of the question. By default, when this property is not set, we display: “How likely are you to recommend Wootric to a friend or co-worker?”
Example:
If wootric_recommend_target = “your friends”, the question will result in: “How likely are you to recommend Wootric to your friends?”
Modal theme settings
<! begin Wootric code >
<script type="text/javascript">
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current user's signup date as a Unix timestamp.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx',
modal_theme: 'dark',
properties:{
role:'manager',// TODO: The current user's role.
pricing_plan:'Enterprise'// TODO: The current user's pricing plan.
}
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
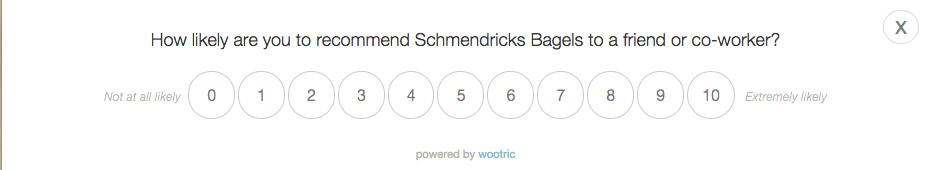
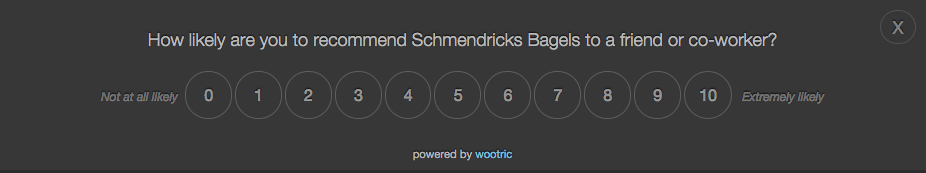
Modal comes with two themes: light (default) and dark. To set the theme, provide modal_theme key-value in wootricSettings object.
Light:

Dark:

Modal footprint settings
<! begin Wootric code >
<script type="text/javascript">
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current user's signup date as a Unix timestamp.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx',
modal_footprint: 'compact',
properties:{
role:'manager',// TODO: The current user's role.
pricing_plan:'Enterprise'// TODO: The current user's pricing plan.
}
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
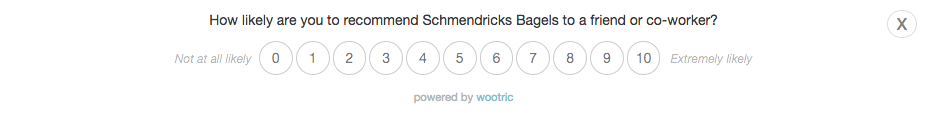
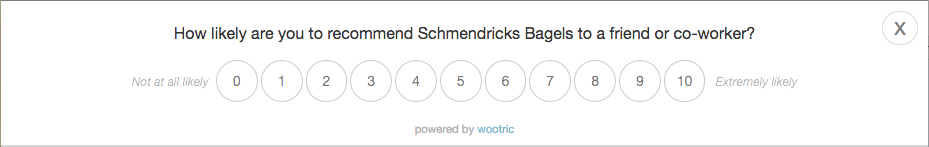
You can set modal footprint to be compact for tighter spaces, spacious for huge spaces or normal which is default value. To set the footprint, provide modal_footprint key-value in wootricSettings object.
Compact:

Normal:

Spacious:

Modal position settings
<! begin Wootric code >
<script type="text/javascript">
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current user's signup date as a Unix timestamp.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx',
modal_position: 'top',
properties:{
role:'manager',// TODO: The current user's role.
pricing_plan:'Enterprise'// TODO: The current user's pricing plan.
}
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
Modal position can be either top or bottom (default). To set the position, provide modal_position key-value in wootricSettings object.
Modal accessibility settings
window.wootricSettings = {
email:'nps@example.com',// TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a Unix timestamp.
account_token: 'NPS-xxxxxxx',
aria: true
};
By default the modal is already accessible to screen readers.
This flag enables extra ARIA enhancements such as:
- improved color contrast.
- JavaScript initiated focus to push screen readers through the survey smoothly.
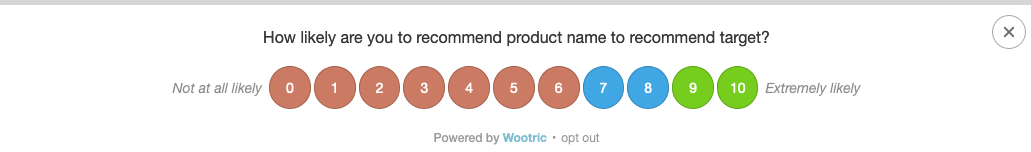
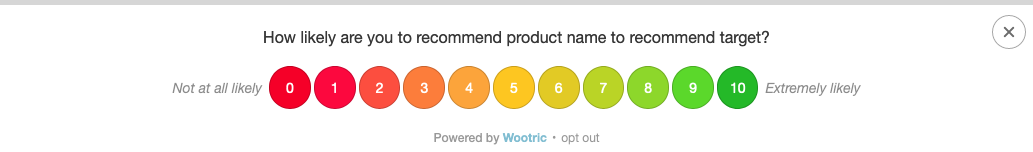
Modal scale color
window.wootricSettings = {
scale_color: 'three-color' // The options are 'three-color' and 'gradient'.
};
The modal comes with 2 scale color themes: three-color and gradient.
To set a scale color theme, set scale_color to either three-color or
gradient in your wootricSettings object.
Three-Color:

Gradient:

This feature requires beacon version 1.4.0 and above.
Custom Properties
Wootric now allows you to send custom properties about your customers. This will give you the power to segment your users into groups meaningful for your business and report Net Promoter Score analytics for each of those groups. For example, if you are an HR management tool, you may want to examine your NPS scores and feedback by employee type (i.e., manager, individual contributor). This may give you richer insight into your drivers of satisfaction, and whether these differ by user type.
Setting up Custom Properties
Here’s an example of custom properties set within the Wootric snippet:
<! begin Wootric code >
<script type="text/javascript">
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current user's signup date as a Unix timestamp.
product_name: 'Wootric', // TODO: The name of the product or service.
account_token: 'NPSxxxxxxxx',
properties:{
role:'manager', // TODO: The current user's role.
pricing_plan:'Enterprise', // TODO: The current user's pricing plan.
total_purchase_amount: 12, // Integer representing the user's total purchases with the key suffixed with "_amount"
last_order_date: 1350466020 // Integer representing the date (Unix timestamp format) of the user's last order with the key suffixed with "_date"
items_array: 'item1, item2'// List of values representing the possible items with the key suffixed with "_array"
}
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
You add custom properties within the Wootric JS code snippet as additional key/value pairs. Make sure to double check that your custom attribute keys always have a JSON valid value; this means quotes around strings and sending null as a value when there isn’t a value for that user.
Wootric currently supports Integers, Strings, and Unix formatted dates as values.
Integers must be suffixed with _amount, dates must be in Unix timestamp format and suffixed with _date and lists with _array. Examples are shown in the code to the right.
Keys cannot contain characters such as ‘$’, ‘.’ or the NULL character. Values cannot be nested hashes or arrays.
What Custom Attributes can I send to Wootric?
Send any custom attributes you like to Wootric, as long as they are in a string, integer, date, or list format. We find that the most meaningful attributes for Net Promoter Score segmentation include things like user type, price plan, engagement, and geography.
What does this look like within Wootric?
The addition of custom attributes brings new functionality to your Wootric dashboard. Attributes show up on the left hand side of the dash, and can be selected to filter scores, trend graphs, and responses.
Custom Language Setting
<!-- begin Wootric code -->
<script type="text/javascript">
wootric_first_survey=45;
window.wootricSettings = {
email:'nps@example.com',
created_at: 1234567890,
product_name: 'Wootric',
account_token: 'NPSxxxxxxxx',
language: 'XX'
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
Wootric allows you to set a custom language for the survey modal.
To set a custom language add language parameter to wootricSettings and pass appropriate language code.
Please be advised, that custom messages and/or placeholder, takes precedence over language settings.
Net Promoter Score (NPS) currently supports these languages (with language codes):
| Language | Code |
|---|---|
| Arabic | AR |
| Belarusian | BE |
| Bulgarian | BG |
| Chinese - Simplified | ZH_HANS |
| Chinese - Traditional | ZH_HANT |
| Czech | CZ |
| Danish | DA |
| Dutch | NL |
| Dutch - Informal | NL_NL_X_INFORMAL |
| English | EN |
| Estonian | ET |
| Finnish | FI |
| French | FR |
| German | DE |
| German - Informal | DE_DE_X_INFORMAL |
| Greek | EL |
| Hungarian | HU |
| Indonesian | ID |
| Italian | IT |
| Japanese | JA |
| Korean | KO |
| Lithuanian | LT |
| Latvian | LV |
| Malay | MS |
| Norwegian | NO |
| Polish | PL |
| Portuguese - Brazil | PT |
| Portuguese - Portugal | PT_PT |
| Romanian | RO |
| Russian | RU |
| Slovene | SL |
| Spanish | ES |
| Spanish - Mexico | ES_MX |
| Swedish | SV |
| Thai | TH |
| Turkish | TR |
| Ukranian | UK |
| Vietnamese | VI |
Customer Effort Score (CES) currently supports these languages (with language codes):
| Language | Code |
|---|---|
| Arabic | AR |
| Belarusian | BE |
| Bulgarian | BG |
| Chinese - Simplified | ZH_HANS |
| Chinese - Traditional | ZH_HANT |
| Danish | DA |
| Dutch | NL |
| Dutch - Informal | NL_NL_X_INFORMAL |
| English | EN |
| Estonian | ET |
| Finnish | FI |
| French | FR |
| German | DE |
| German - Informal | DE_DE_X_INFORMAL |
| Greek | EL |
| Hungarian | HU |
| Italian | IT |
| Japanese | JA |
| Korean | KO |
| Malay | MS |
| Norwegian | NO |
| Polish | PL |
| Portuguese - Brazil | PT |
| Portuguese - Portugal | PT_PT |
| Romanian | RO |
| Russian | RU |
| Spanish | ES |
| Spanish - Mexico | ES_MX |
| Swedish | SV |
| Thai | TH |
| Turkish | TR |
| Ukranian | UK |
| Vietnamese | VI |
Customer Satisfaction (CSAT) currently supports these languages (with language codes):
| Language | Code |
|---|---|
| Arabic | AR |
| Belarusian | BE |
| Bulgarian | BG |
| Chinese - Simplified | ZH_HANS |
| Chinese - Traditional | ZH_HANT |
| Czech | CZ |
| Dutch | NL |
| Dutch - Informal | NL_NL_X_INFORMAL |
| English | EN |
| Estonian | ET |
| Finnish | FI |
| French | FR |
| German | DE |
| German - Informal | DE_DE_X_INFORMAL |
| Greek | EL |
| Hungarian | HU |
| Italian | IT |
| Japanese | JA |
| Korean | KO |
| Malay | MS |
| Norwegian | NO |
| Polish | PL |
| Portuguese - Brazil | PT |
| Portuguese - Portugal | PT_PT |
| Romanian | RO |
| Russian | RU |
| Spanish | ES |
| Spanish - Mexico | ES_MX |
| Swedish | SV |
| Thai | TH |
| Turkish | TR |
| Ukranian | UK |
Social Media Share Settings
<!-- begin Wootric code -->
<script type="text/javascript">
wootric_first_survey=45;
window.wootricSettings = {
email:'nps@example.com',
created_at: 1234567890,
product_name: 'Wootric',
account_token: 'NPSxxxxxxxx',
twitter_account: 'twitteraccount',
facebook_page: 'https://www.facebook.com/myPage',
</script>
....//The rest of the widget...
<!-- end Wootric code -->
Wootric allows you to display a social share screen for your promoters (9-10).
In order to do that, you need to configure wootricSettings passing your product’s twitter_account and/or facebook_page. In addition, Twitter option will only display if promoter provided a feedback text.
If configured properly, Wootric will display a third page, right after promoter submits feedback, asking “Would you be willing to share your positive comments?” and allowing the end user to “like” your Facebook page or share a comment through the Twitter.
Custom Thank You Settings
<!-- begin Wootric code -->
<script type="text/javascript">
wootric_first_survey=45;
window.wootricSettings = {
email:'nps@example.com',
created_at: 1234567890,
product_name: 'Wootric',
account_token: 'NPSxxxxxxxx',
twitter_account: 'twitteraccount',
facebook_page: 'https://www.facebook.com/myPage'
...
};
var Wootric = {
add_score_param_to_url: true,
add_comment_param_to_url: true,
thankYouMessages: {
thank_you_setup: 'Request for action for all scores',
thank_you_setup_list: {
detractor_thank_you_setup: 'Detractor request for action',
passive_thank_you_setup: 'Passive request for action',
promoter_thank_you_setup: 'Promoter request for action'
},
thank_you_main: 'Thank you for all scores!',
thank_you_main_list: {
detractor_thank_you_main: 'Detractor thank you',
passive_thank_you_main: 'Passive thank you',
promoter_thank_you_main: 'Promoter thank you'
}
},
thankYouLinks: {
thank_you_link_text: 'Thank you text for all scores!',
thank_you_link_url: 'Thank you url for all scores!',
thank_you_link_text_list: {
detractor_thank_you_link_text: 'Detractor thank you text',
passive_thank_you_link_text: 'Passive thank you text',
promoter_thank_you_link_text: 'Promoter thank you text'
},
thank_you_link_url_list: {
detractor_thank_you_link_url: 'Detractor thank you url',
passive_thank_you_link_url: 'Passive thank you url',
promoter_thank_you_link_url: 'Promoter thank you url'
}
}
};
</script>
....//The rest of the widget...
<!-- end Wootric code -->
Wootric allows you also to display a customized button with a request for action and a ‘thank you’ message on a third page of the survey. This feature can be configured to work for all scores.
The thank_you_setup field is used as a request for action. It will
appear only if a custom button has been configured and can be used to prompt an
action from the end user. The thank_you_main fields appear at the top of
the third screen of the survey in bold, green font.
The Wootric.thankYouMessages object can contain thank_you_setup and thank_you_main which are the default values for every score if thank_you_setup_list / thank_you_main_list are not provided, or a default value for keys missing in thank_you_setup_list / thank_you_main_list
The Wootric.thankYouLinks object can contain thank_you_link_text and thank_you_link_url which are default text/url for every score if thank_you_link_text_list/thank_you_link_url_list are not provided or are missing appropriate keys.
If you are using your own URL and would like to hide score, comment and/or email as parameters, you can set add_score_param_to_url, add_comment_param_to_url and/or add_email_param_to_urlkeys to false. They will be included in the URL by default.
Parameters names are wootric_score for score and wootric_comment for comment.
If you have set for example "http://promoterurl.com/endpoint" as your url, setting both of the keys to true will result in the url being http://promoterurl.com/endpoint?wootric_score=SCORE&wootric_comment=COMMENT.
Custom Thank You Examples
<!-- Example 1 -->
var Wootric = {
thankYouLinks: {
thank_you_link_text: 'Thank you text for all scores!',
thank_you_link_url: 'http://example.com',
thank_you_link_text_list: {
promoter_thank_you_link_text: 'Promoter thank you text'
},
thank_you_link_url_list: {
detractor_thank_you_link_url: 'http://detractor.com'
}
}
};
Example 1
We have defined both thank_you_link_text and thank_you_link_url. We have also defined promoter_thank_you_link_text and detractor_thank_you_link_url in respectively thank_you_link_text_list and thank_you_link_url_list. This means that we are going to display button with text ‘Promoter thank you text’ which opens a ‘http://example.com’ url for a promoter. Passive is going to see button with text ‘Thank you text for all scores!’ and url ‘http://example.com’, while detractor’s button url would be ‘http://detractor.com’ with the same text as passive.
<!-- Example 2 -->
var Wootric = {
thankYouMessages: {
thank_you_setup: 'Request for action for all scores',
thank_you_setup_list: {
promoter_thank_you_setup: 'Promoter request for action'
}
},
thankYouLinks: {
thank_you_link_text: 'Thank you text for all scores!',
thank_you_link_url: 'http://example.com',
thank_you_link_text_list: {
promoter_thank_you_link_text: 'Promoter thank you text'
},
thank_you_link_url_list: {
detractor_thank_you_link_url: 'http://detractor.com'
}
}
};
Example 2
In this case, in addition to defining a custom button, we have defined thank_you_setup and promoter_thank_you_setup in thank_you_setup_list. Therefore on a third page, above the custom button, we will display ‘Request for action for all scores’ text for passives and detractors, and ‘Promoter request for action’ for promoters.
<!-- Example 3 -->
var Wootric = {
// thankYouMessages not defined
thankYouLinks: {
thank_you_link_text: 'Thank you text for all scores!',
thank_you_link_text_list: {
detractor_thank_you_link_text: 'Detractor thank you text',
passive_thank_you_link_text: 'Passive thank you text',
promoter_thank_you_link_text: 'Promoter thank you text'
},
thank_you_link_url_list: {
detractor_thank_you_link_url: 'Detractor thank you url'
}
}
};
Example 3
With this kind of setting we are missing the default thank_you_link_url and have only detractor url defined. Thus, the survey will remain open to detractors to display the custom button and, if social media is defined, it will remain open to promoters. For passives, there is nothing to display (neither a custom button or social media buttons), so the survey will close automatically.
<!-- Example 4 -->
var Wootric = {
thankYouMessages: {
thank_you_main: 'Thank you for your feedback!',
thank_you_main_list: {
promoter_thank_you_main: 'Promoter thank you'
}
}
};
Example 4
In this example, the third page will display only a thank you message and then disappear. If social media settings are defined, the third page will remain and end users will have time to share on social media. The thank_you_main (“Thank you for your feedback!”) message will appear at the top of the survey in bold green font for both the passives and detractors, while the custom promoter_thank_you_main (“Promoter thank you”) message will appear for promoters.
Wootric Survey Object API
var wootricSettings = {
account_token: 'NPS-XXXXXXX'
}
//run
WootricSurvey.run(wootricSettings); OR wootric('run')
//stop
WootricSurvey.stop();
//Version
WootricSurvey.version();
// => "8f2a6414b81db4a57ead648379fb48ddfee5c3d1"
The Wootric Survey object exposes the following methods:
run(settings)
Shows a survey honoring the passed settingsstop()
Hides a survey if it’s displayed without generating a decline.
If the delay time is still running stop will abort that survey from happening.version() : string
Returns WootricSurvey’s object current version
Run Multiple Surveys
if (show_nps_survey) {
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a Unix timestamp.
account_token: 'NPS-xxxxxxx'
};
} else if (show_ces_survey) {
window.wootricSettings = {
email:'nps@example.com', // TODO: Required to uniquely identify a user. Email is recommended but this can be any unique identifier.
created_at: 1234567890, // TODO: The current logged in user's sign-up date as a Unix timestamp.
account_token: 'NPS-yyyyyyy'
};
}
// Request a survey
window.wootric('run');
Wootric allows you to run multiple types of surveys within the same app: NPS, CES and CSAT. There will never be more than one survey shown, and each survey can be customized with its own settings.
Note: This method is for advanced/custom installations only. If you need help with your installation contact support.
To run multiple surveys, you’ll need to write code to decide when to display
each survey. Check that you only load one survey per page, and that you call
window.wootric('run') once. Calling window.wootric('run') multiple times with different settings will break your installation.
Event Triggered Survey
wootricSettings = {
account_token: 'NPS-YOURTOKEN',
email: 'user@example.com',
created_at: 1528416000,
properties: {
favorite_color: 'blue'
}
};
// You assign the event name when a given action happens
wootricSettings.event_name = 'on_purchase'
// You call Wootric whenever you want to check if the event you set might be eligible for a survey
wootric('run');
When you install Wootric via our Segment integration events are automatically passed to us and you can trigger surveys based on them.
This article will help you to set up your Wootric Targeted Sampling Surveys using a native Wootric installation.
Prerequisites:
- Your account must be using Wootric’s Targeted Sampling
For JavaScript installations: SDK version 1.1.0 or newer. You can check your version by running
WootricSurvey.version()in the browser’s console whenever your Wootric snipped is embedded.
For more details, please check following article.
The Wootric Settings Object
window.wootricSettings = {
account_token: 'NPS-ABCD1234',
aria: true,
created_at: '1528416000',
email: 'nps@example.com',
facebook_page: 'https://www.facebook.com/test',
language: 'EN',
product_name: 'your product name',
properties : { country: 'MX' },
twitter_account: 'test',
wootric_close_position: 'left',
wootric_recommend_target: 'your audience',
ask_permission_to_share_feedback: true,
permission_labels: {
EN: 'I give permission to contact me about sharing my feedback'
}
};
This is a list of the values you can set into your wootricSettings object and its defaults. Keep in mind that your code settings will always override whatever you set in your Wootric Account Settings page.
| Variable | Default | Description |
|---|---|---|
| account_token | null | Your account token. Required. |
| aria | null | Enable extended accessibility features such as high contrast and extended aria support. |
| created_at | null | The created_at date in your app for the end_user you are attempting to survey. |
| null | The email of the end_user you are attempting to survey. | |
| facebook_page | null | A Facebook link you can use to refer promoters to your Facebook page. |
| language | null | The language code of the survey. |
| product_name | depends on the language | Your product name. |
| properties | null | The custom properties of the end_user you are attempting to survey. |
| twitter_account | null | A Twitter link you can use to tag your account anytime a promoter leaves a comment. |
| wootric_close_position | left | The position of the close button of your survey. |
| wootric_recommend_target | depends on the language | Your audience. |
| ask_permission_to_share_feedback | false | Ask your end users if they wish to be contacted after leaving written feedback. |
| permission_labels | null | A hash containing your labels used to ask permission to share feedback. Each language has its own key. |
| event_name | null | Set an event name here to be used with Wootric’s Targeted Sampling. |
The code example generates the following survey:
Question screen:

Second screen:

Social screen:

